Code Gen Workshop
About
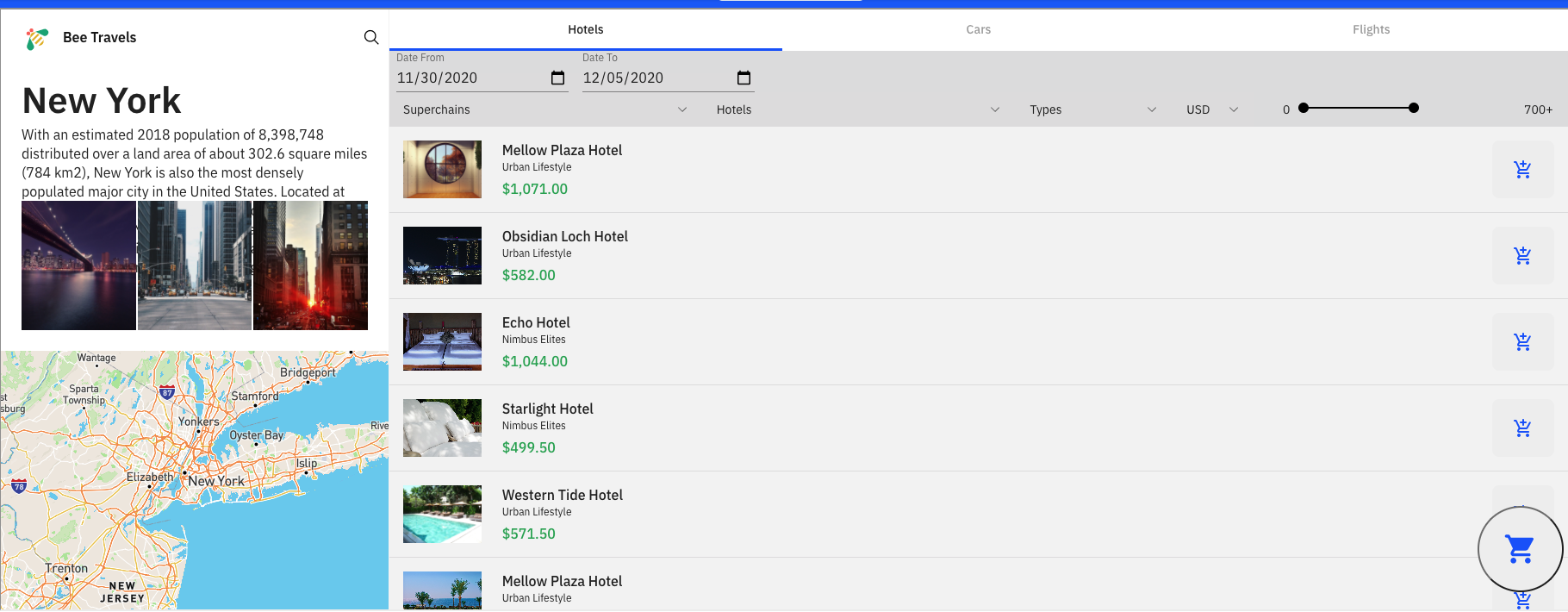
Bee Travels is a travel booking application that is composed of several mircoservices. These microservices include:
- Hotel Microservice
- Car Rental Microservice
- Flight Microservice
- Currency Exchange Microservice
- UI Front End
- UI Back End
Each mircoservice can be run independently, or together to form the full service. Bee Travels can be used to search and book hotels, flights and car rentals for various destinations across the world.

Overview
In this workshop we will be using the Node.js code generation service template to seemlesly create microservices in Node.js. We will be creating our own budgeting microservice using the Bee Travels Node hotel and car rental microservices to build a microservice that gives a list of hotel and car rental combinations for a location that fit into a given maximum budget.
Let's get started!
Prerequisites
- Install Docker
- Install Yarn
- Install Node Version 12.0.0 :
nvm install v12.0.0
Getting Started with Code Generation Node Template
Step 1
Make a directory with any name and cd into it. Once you are in the directory run :
npx bee-bootstrap node
Name the following :
Step 2
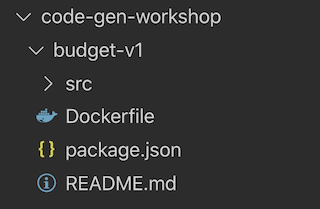
At this point you should see a folder in your directory with the service name you just created. In our case this folder is called budget. If you cd into that folder you will see a src folder, a dockerfile , a package.json, and a README.md file :

cd into budget and run yarn
Make sure you are using Node version 12.0.0 if not you can install with
nvm install v12.0.0
You should see :
Step 3
Run yarn start and you should see :
Now go to http://localhost:9000/api-docs/
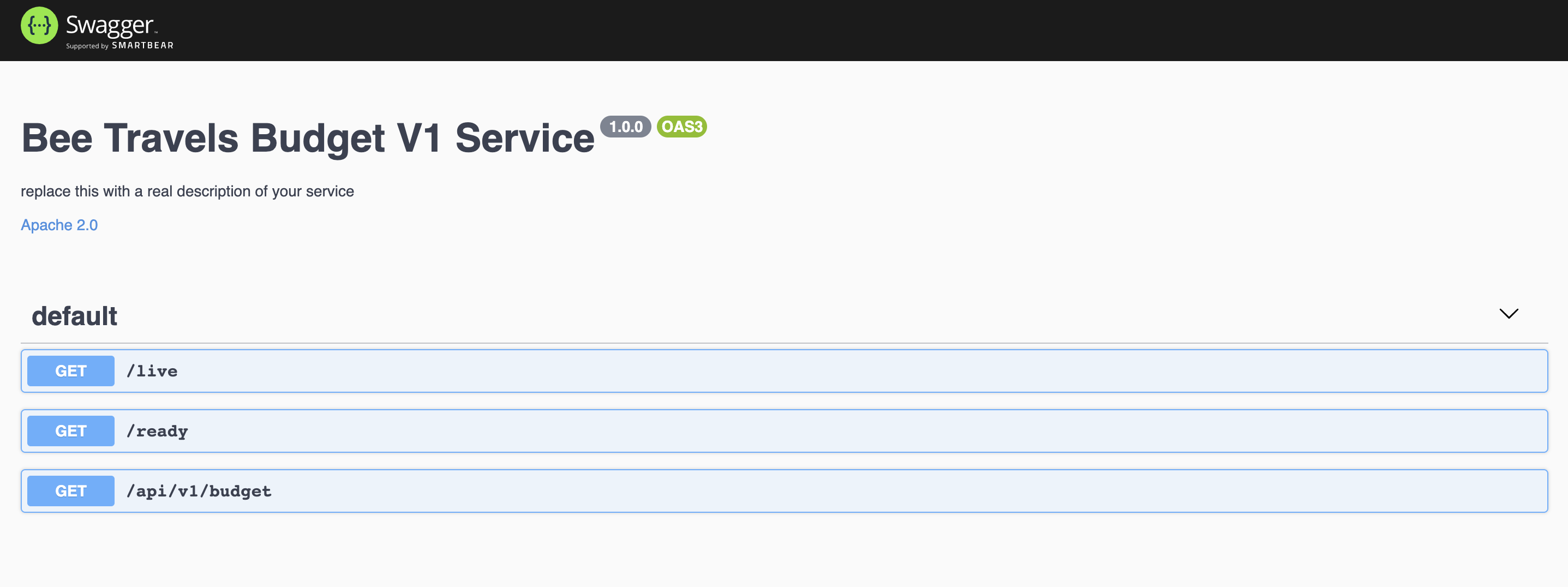
You should see the service up and running

Congrats you have the Node Service template up and running! Lets get started with building the budget microservice.
Building a Budget Microservice
Step 1
Our budget service api will be taking in data such as :
- city
- country
- date from (arriving date)
- date to (departing date)
- max cost
We need to create a GET request api endpoint that requires this information
In budget > src > routes you will see a file called budget.js This is the file where we will be creating our GET request api.
The api endpoint of this file will be /api/v1/budget/{country}/{city}
You can replace all the code in this file with this budget.js code
The GET request is the main aspect of this code that is created to set up the data that will be required by this API
Step 2
The budget service is dependent on the hotel microservice and the car rental microservice. We will be creating a budget service that gives us both hotel and car data based on our max budget.
The first thing we need to do before we build our microservice is get both the hotel microservice and car microservice up and running
Run Hotel Service
Make sure you have docker installed and in a seperate terminal window run the following commands :
You should see :
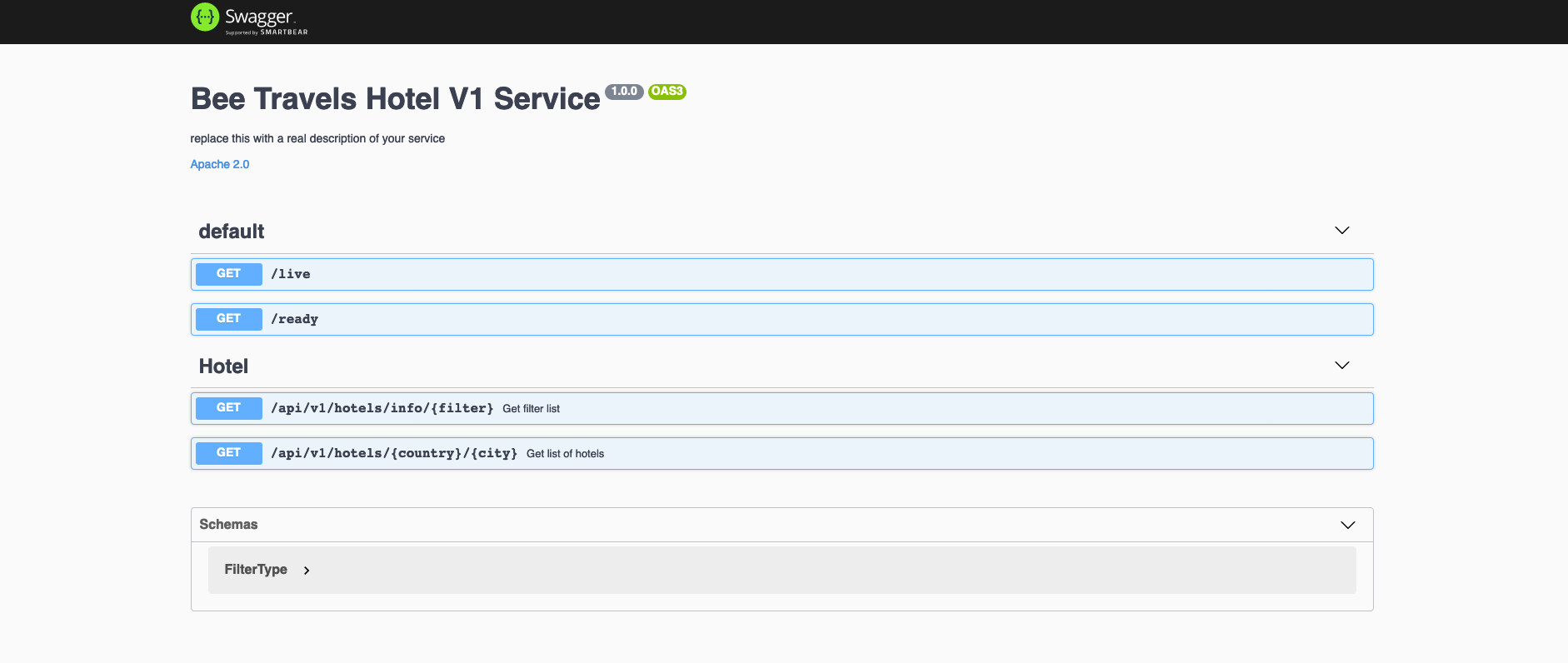
If you go to http://localhost:9101/api-docs/ in your browser you should see your hotel service up and running.

Run Car Service
Run the following commands in another terminal window to run the car service :
You should see :
If you go to http://localhost:9102/api-docs/ in your browser you should see your car service up and running.

Now that you have both these services up and running you can call both hotel and car apis in your budget microservice
Note : If you would like to kill your docker containers run
docker psto locate the running containers and then rundocker kill <CONTAINER ID>to kill any running containers
Step 3
With both hotel and car microservices up and running we can now create a hotel.js file and a car.js file that individually calls on these apis to get both hotel and car data
In budget > src > services create a hotel.js file and then create a car.js file
hotel.js file :
Add this code to the hotel.js file to call the hotel microservice
Notice that you are calling the hotel api with the country and city end point. You can use the hotel.js code as a reference
car.js file :
Add this code to the car.js file to call the car microservice :
You can use the car.js code as a reference
Step 4
Now that we have created both hotel.js and car.js files we are going to be adding some code to the budget > src > services dataHandler.js file
In this file we will be creating a function that does 5 steps
- Makes sure date range is valid
- Calls the hotel service api end point
- Calls the car service api end point
- Finds car and hotel based on max price , date range and location
- Return a list of hotel and car data combinations based on max price, date range and location
You can replace all the code in the dataHandler.js file with this dataHandler.js code
Step 5
In the budget > src > errors folder create a file called IllegalDateError.js to flag any errors with incorrect date format.
Add the following code or refer to IllegalDateError.js
Step 6
Once you have these files set up and you have completed all previous steps you are now ready to run the application
Run yarn start
You should see :
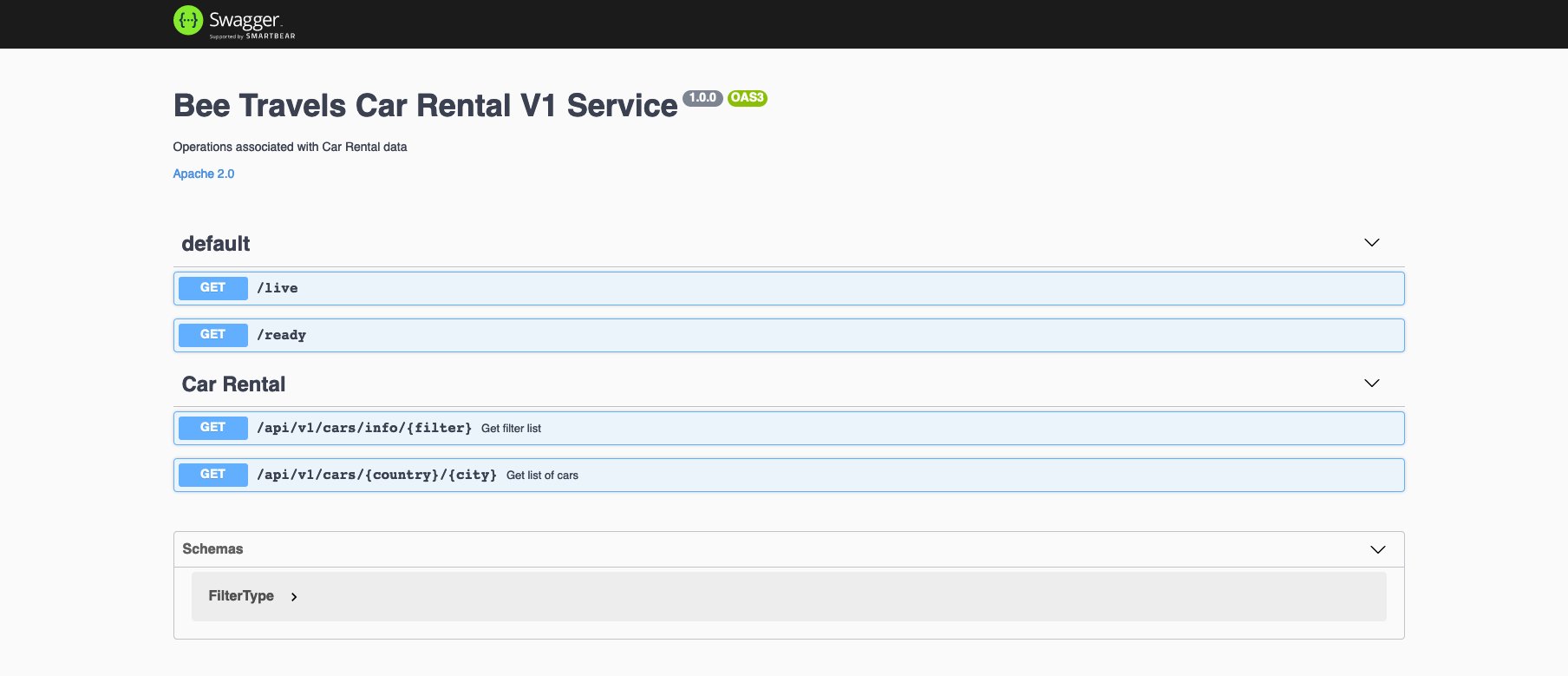
If you go to http://localhost:9000/api-docs/ you should see the
/api/v1/budget/{country}/{city} api end point.
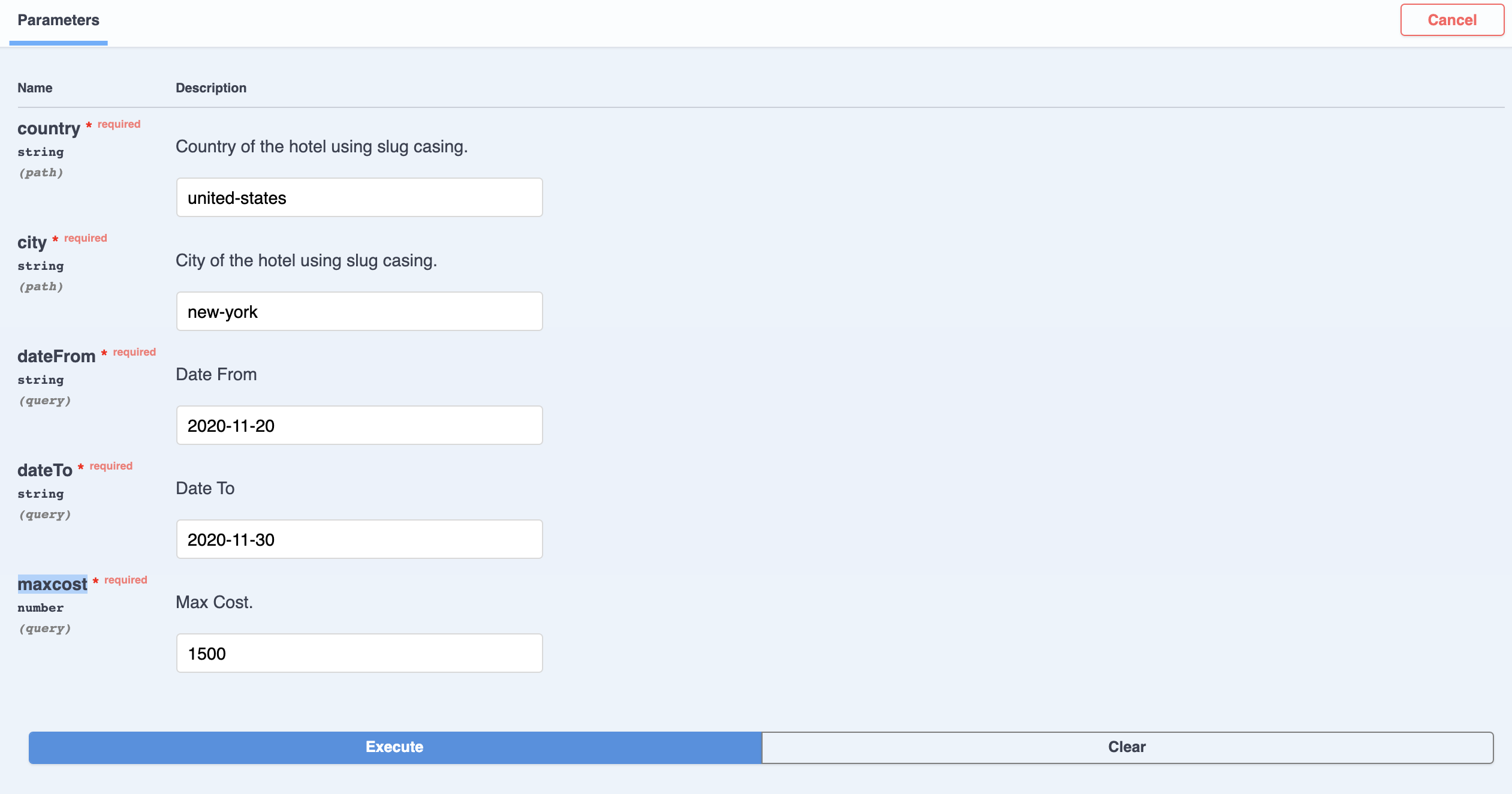
Click on the Try it out button to try out the service with the required parameters - for example :

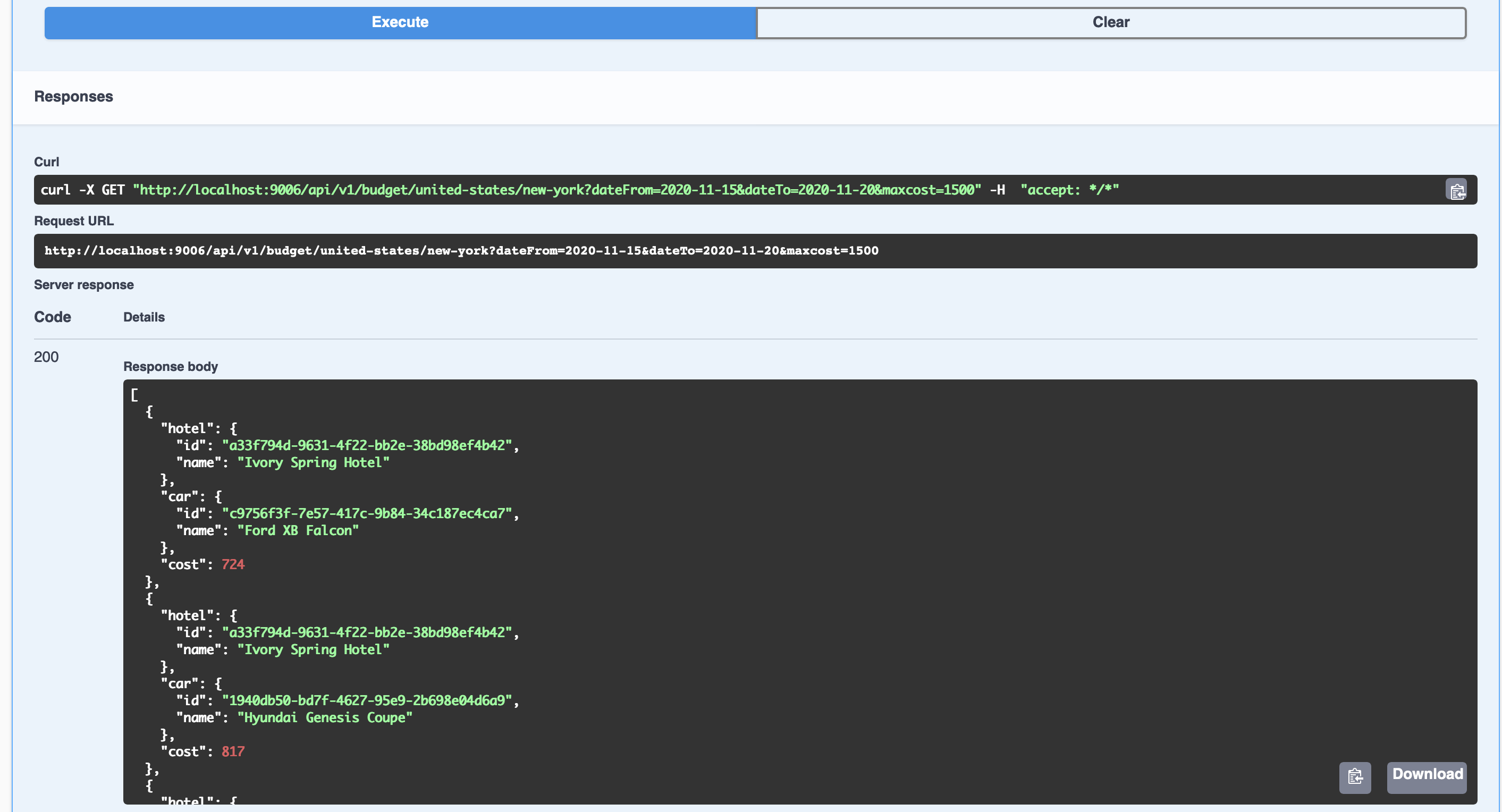
Click on the Execute button you should see the following output :
Note : This might take some time to run

Congratulations
Congrats on creating the budget microservice! You can now consider deploying this application.